Los profesionales de marketing han utilizado content management systems (CMSs) para gestionar sus contenidos online, pero la necesidad del marketing omnicanal transformó el CMS y llevó a la creación del CMS headless.
La Historia de las Soluciones CMS
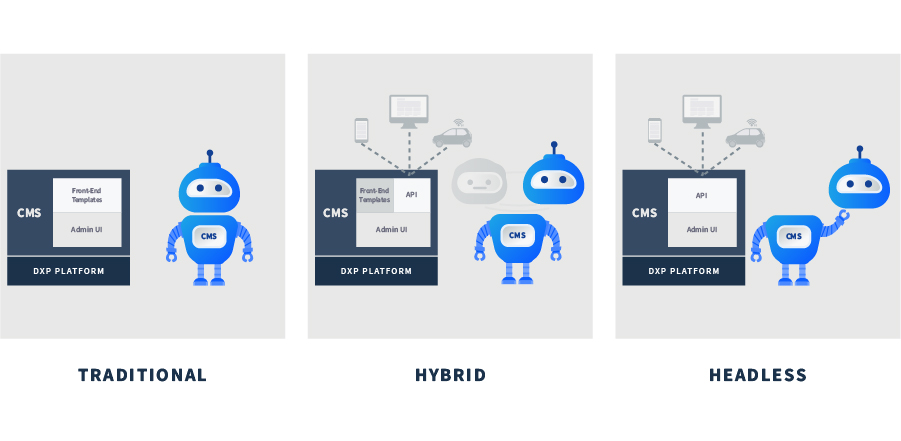
Un CMS tradicional permite a los usuarios crear y editar contenido en backend y el sistema después exhibe este contenido en una capa preconstruida de front-end. Estas soluciones han sido muy útiles, especialmente para que los profesionales de marketing carguen y editen fácilmente contenido para sus sitios web sin la ayuda de un desarrollador. Sin embargo, a medida que la tecnología comenzó a pasar del desktop a los dispositivos móviles y otros dispositivos, se necesitaron crear nuevas capas de entrega, lo que hizo la carga de contenido más onerosa tanto para los desarrolladores como para el equipo de marketing. Para enfrentar ese reto, los desarrolladores han creado las soluciones headless.
Explicando el Headless
Un sistema CMS headless sin componentes front-end, o sin cabeza, determina como el contenido es presentado a los usuarios finales. El contenido puede ser publicado en cualquier lugar, para varios canales a partir de una API. Con una API, los desarrolladores front-end tienen la libertad de construir cuantos “heads” deseen, como sitios web, apps, kiosks, smartwatches y otros para tener más maneras de entregar experiencias de usuarios más rápidas y ricas, ya que esas capas de presentación front-end no están asociadas al sistema de layout de página de un CMS. Además, separar la capa de presentación front-end acelera el time to market y permite la integración con otras tecnologías de terceros, manteniendo el contenido a prueba de futuro y escalable para los próximos dispositivos innovadores. Sin embargo, para utilizar un CMS headless, debe existir una arquitectura independiente para admitir un enfoque puramente headless.
¿Qué es la Arquitectura Independiente?
En un CMS tradicional, tu arquitectura es acoplada o conectada. Pero, para utilizar un CMS headless, la arquitectura necesita estar desacoplada, es decir que esté en un estado de ambiente de TI en el que dos o más sistemas de alguna manera funcionan o están conectados sin estar directamente conectados. Eso permite una variedad de abordajes para la entrega de contenido, y estos enfoques de dividen en tres categorías: CMS tradicional, enfoque híbrido o completamente headless.
Aunque el CMS headless tiene sus fallas: los funcionarios de marketing puedes tener dificultad por la falta de funcionalidades de edición de contenido tradicionales, como construcción de sitios y layout de página. Para combatir estos problemas, un CMS híbrido tiene herramientas de entrega de front-end pre-construidas, pero están conectados al back-end a través de APIs. Así, tiene todos los beneficios de un CMS headless, aunque mantiene su capa de entrega, que solo es independiente. Eso significa que los equipos de marketing todavía pueden acceder a templates, herramientas de publicación y vista previa de contenidos antes que una API traiga el contenido para los diferentes front-ends.

Aquí están la diferencias entre un CMS tradicional y headless. Como hemos mencionado, un CMS headless se encuentra dentro de una arquitectura desacoplada, lo que permite a los usuarios la utilización de un CMS tradicional, híbrido o headless de acuerdo con lo que mejor se adapta a su necesidad.
¿Cómo el Headless encaja en tu estrategia de marketing?
La necesidad del marketing omnicanal es evidente. Según Google, un 85% de los compradores online empieza una compra desde un dispositivo, pero la concluye en otro. Sin embargo, estar presente en múltiples canales no es suficiente, las compañías necesitan garantizar que sus marca, mensaje y experiencias sean continuas y uniformes de una plataforma hasta plataforma, creando un customer journey fluido en cada punto de contacto.
Al ser ejecutado de manera exitosa, el marketing omnicanal puede:
- Retener el 89% de los clientes con estrategias de participación omnicanal sólidas en comparación con sólo el 33% con estrategias débiles.
- Lograr tasas de satisfacción del cliente hasta 23 veces más grandes.
- Generar un aumento anual de 14,6% en los ingresos.
Sin embargo, según Gartner, más del 90% de los funcionarios de marketing luchan por conectar sin problemas más de tres canales en el customer journey. No ofrecer experiencias omnicanales también puede generar una pérdida del 10% de los ingresos. Superar estos retos con una base establecida por tecnología headless para ofrecer experiencias del cliente continuas independiente de los nuevos dispositivos que puedan inventarse en el futuro.