With all the focus today on mobile-first and digital transformation, portals can seem blasé. But many types of portals play an incredibly important role in managing the culture shifts that come with digital change. If you’re in the middle of a digital transformation initiative, then it’s worthwhile to see where portals fit into that picture.
What Defines a Portal?
Broadly, a portal is a web-based platform that collects information from different sources into a single user interface.
Think of the last time you logged into your online banking account. One username and password combination took you to a page where you could pay bills, update account information, access self service options and more. This is a typical example of a modern portal.
Traditionally, the industry defines a portal as either vertical (appealing to one industry) or horizontal (appealing to all audiences). Try to dig into these two categories, however, and you’ll soon be down in the weeds of trying to understand the difference between nearly identical use cases (knowledge portal versus employee portal versus intranet). These categories have their place, but if you’re trying to learn how portals can help your organization, you’d be better off starting the project by looking at three key areas: Content, Access and Form.
Content: Audience & Function
Portals personalize content based on a balance of audience and function. In other words, they need to know who is using the portal and what those users need to get done.
Generally, the more specific your audience, the more specific kinds of functions you’ll be expected to provide. For example, think of the difference between a patient portal and a student portal. Both are vertical portals, targeted to a fairly specific audience. With the two examples below, you can see the impact this has on the type of content each offers.

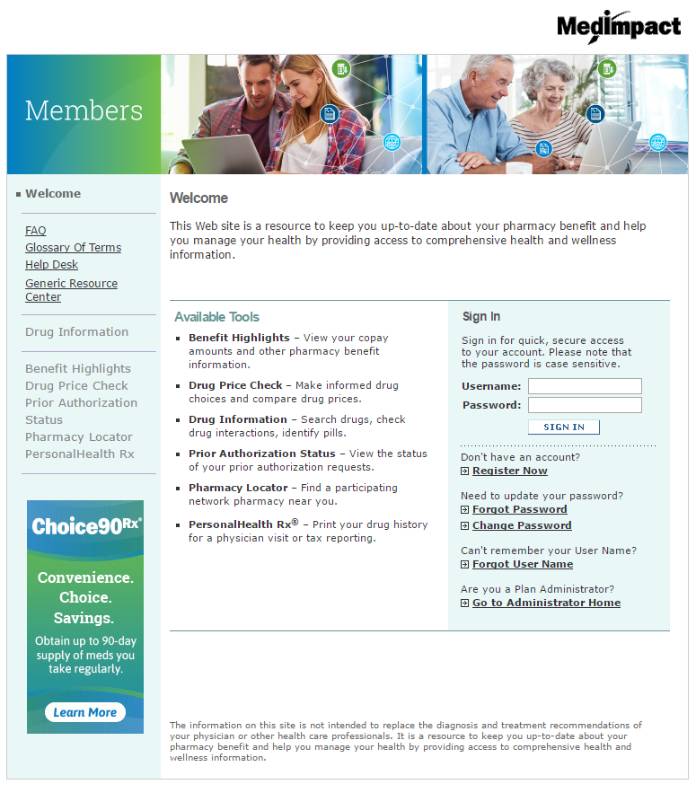
The MedImpact Member Portal has tools that only relate to health care, such as a drug price comparison tool, a pharmacy locator and health benefits information.

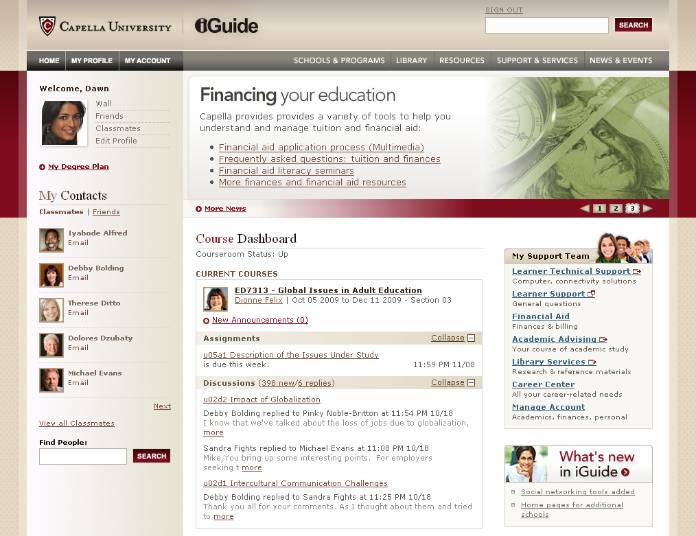
The Capella University student portal features course enrollment, class assignment updates and a way to contact classmates, all features that you only expect within the context of a student portal.
Now, if the MedImpact portal was only for patients with heart disease, the content and services offered on the homepage could be narrowed even further.
On the other hand, if Capella University created a portal for all US students preparing to enter university for the first time, the dashboard might change to offer information on nationwide scholarship programs, links to common applications for schools or lists of the top universities for popular programs.
The content you offer on your portal depends on your audience and what functions they expect a portal to have. On the back-end, however, there is not much difference between designing for a broad audience or a narrow audience. For that, we need to move on to access and form.
Questions to ask about content:
- Who is this portal for?
- What do they need to do?
- Which benefits our organization more: designing for a broad audience, or creating a hyper-targeted experience for one kind of user?
Access: External vs. Internal
Though portals usually require a login, they can still be either internal or external. An employee portal may show a login page to anonymous users, whereas a customer portal could show almost the entire site, and ask users to log in for certain features, such as making a purchase.
Access is an important consideration, because it has a big impact on how much work it will take to design and maintain your portal. Consider the different aspects of developing a public retail site that incorporates a customer portal, versus a customer self service portal that requires a login.
- A clothing retailer that requires an account for purchases will focus on:
- integrating user specific features without dramatically changing the UI from the public site
- making the transition from anonymous to logged-in seamless
- hiding important/sensitive information from anonymous users
- customer loyalty management (like tracking rewards)
- SSO integration (logging in with Facebook or other platforms)
- integration with engagement tools to track user behavior
- An internal customer self service portal that requires all users to log in has more control over who accesses the site, allowing them to focus on:
- easy navigation of content topics
- effective and fast search
- integrating with call center operations and enabling click-to-call or click-to-chat features
- chatbots to handle simple inquiries
- updates on pending orders, such as tracking shipping or returns
One could argue that these are the same type of portal (vertical portals designed for retail customers), but they have very different purposes and could easily exist side by side within a single company.
Questions to ask about access:
- Who needs to access the site, and what security concerns does that bring?
- What roles and permissions do we need to create in order to maintain this site?
- What kind of experience do we want to give to anonymous users?
- Does our site have enough value to convince people to create an account?
Form: Gateway vs. Dashboard
The final major area to consider is the form your portal takes. What does a typical user see when she first logs in?
The two most common forms are a gateway or a dashboard. Both provide personalized information, but a gateway design will usually have set, standard portlets with content that updates dynamically within the apps. These are simpler to develop and don’t require much refining or maintenance.

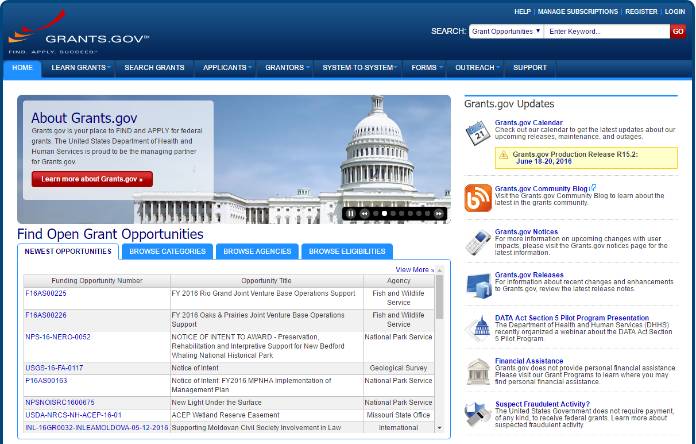
The Grants.gov homepage is a solid example of a gateway portal. The portal aggregates a ton of information from different systems and programs, but the layout is fairly simple. We can see a section for News (the image banner at the top), Updates and Open Grant Opportunities. The content within each of those might be changed manually or through an audience targeting tool, but its overall form is a gateway to more information.
Portals Make Digital Transformation Easier
Digital transformation requires significant shifts in business models and corporate culture, so it makes sense that it will also require shifts in how we think about different kinds of software. Portals have continued to evolve over the past ten years, but they have always been defined by one core priority: delivering a personalized experience that cuts out the noise and offers only what is relevant to the end user. With the increasing emphasis on customer experience, portals remain a key part of any digital transformation strategy, no matter what the final project looks like.
Learn About Four Portals That Solve Enterprise Problems
Get the E-BookSee how you can build a solution fit for your needs
Diamond Bar, CA 91765
USA
+1-877-LIFERAY