7 elementos clave a tener en cuenta en el diseño de un site web empresarial
A menudo, lo que consideramos como mejores ejemplos de diseño web se centran en imágenes sorprendentes o diseños originales. No obstante, cuando nos referimos al diseño web de un site corporativo, exite otros elementos funcionales mucho más importantes a tener en cuenta. Independientemente de si estás construyendo un site de marketing on una aplicación web interna, las compañías...
A menudo, lo que consideramos como mejores ejemplos de diseño web se centran en imágenes sorprendentes o diseños originales. No obstante, cuando nos referimos al diseño web de un site corporativo, exite otros elementos funcionales mucho más importantes a tener en cuenta.
Independientemente de si estás construyendo un site de marketing on una aplicación web interna, las compañías tienen necesidades organizacionales que la mayoría de los principios sobre diseño web no reconocen.
Una interfaz de usuario atractiva es algo muy importante por lo que trabajar. No obstante, este elemento no debería prevalecer sobre las conclusiones de una revisión rigurosa acerca de cómo la experiencia general del usuario afecta a los objetivos de su organización, incluyendo el rendimiento, la navegación, la marca y el análisis.
A continuación, se muestran una serie de estadísticas reveladoras que dan fe del impacto de tu diseño web en los objetivos de tu organización:
- Cada euro que dedicas en mejorar la experiencia de usuario retorna entre 100€ y 200€.
- El 70% de los proyectos web fracasan porque el diseño final no gustó a los usuarios.
- Más del 15% de los proyectos IT se abandonan y, al menos, el 50% del tiempo de un programador durante el proyecto se dedica a rehacer o corregir trabajo. Si se tomaran las medidas adecuadas, y los objetivos y los procesos de prueba se implementaran por adelantado, la mayoría de este tiempo desperdiciado podría evitarse.
- Dedicar un 10% de tu presupuesto de desarrollo a la mejora de la usabilidad podría mejorar tu ratio de conversión en un 83%.
Dar una capa de pintura en tu sitio web no va a resolver los problemas que destacan estas estadísticas, muchos de los cuales están relacionados con la experiencia del usuario. El potencial de una tecnología optimizada conforma la base de un sitio web verdaderamente bien diseñado.
La siguiente lista no pretende reemplazar a la gran cantidad de información existente, y que también puede ayudarte a redefinir el sitio web de su organización. Sin embargo, para compañías que necesitan que su inversión web obtenga un retorno significativo, comenzar por tener en cuenta estos siete elementos te ayudará a centrarte en aquellos aspectos de tu website que proveen un valor de negocio real:
1. Diseño centrado en la conversión.
Optimizar tu sitio web a la conversión requiere determinar qué es lo que quieres que tu cliente haga a continuación, abstrayendo aquellos elementos que puedan distraerle de tu objetivo. Existen diversas formas de guiar a tu usuario para que ejecute la acción que pretendes:
- Elementos señalíticos: utiliza iconos, animaciones o colores brillantes que dirijan la atención a determinados elementos de la página.
- Patrones de diseño Z y F: los usuarios visualizan un mayor rango de información del que realmente leen, y normalmente ellos realizan esta acción en forma tanto de Z, como de F. Existen una serie de guías detalladas disponibles en Internet que pueden ayudarte a decidir cuál tener en cuenta en cada caso.
- Disminuye las opciones disponibles. Hay un conocido estudio de improvisación que concluye que poner a disposición del usuario numerosas opciones hacen que las personas sean menos propensas a tomar una decisión. Esto no significa que haya que retirar cualquier otro tipo opciones definitivamente. Se pueden destacar una o dos acciones, y poner el resto en otras páginas para usuarios que quieran continuar ampliando información.
- Mide todo: las opiniones no deben ser las que dirijan la estrategia de diseño, al menos que estén respaldadas por cifras o datos cualitativos (como podría ser el feedback del cliente).
De los siente puntos comentados en este post, es el diseño centrado en la conversión el que probablemente tenga el mayor impacto en la consecución de tus objetivos. Mientras los objetivos de tu organización estén orientados a mantener un engagement, es imprescindible mantener un enfoque centrado en la conversión.

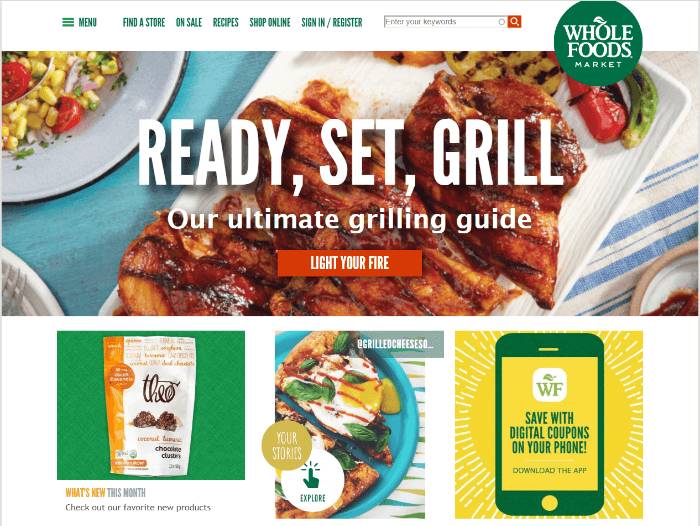
Whole Foods utiliza un cuadrado amarillo para atrer tu atención hacia la sección de cupones.
2. Equilibrio entre los objetivos comerciales y los de usabilidad.
Es posible que la optimización de las conversiones conduzca a un conflicto entre este objetivo y los criterios que prevalecerían al respecto de la búsqueda de una buena experiencia de usuario. Por ejemplo, es posible que nuestro objetivo sea que un usuario haya clic en un enlace de compra, pero si está buscando algo más y no puede encontrarlo, es probable que abandode el site. En este caso, el principio de usabilidad debe prevalecer sobre el objetivo comercial.
A menudo, los objetivos comerciales y los de conversión parecen incompatibles, pero un buen diseño es garantía de un buen negocio. Así, las opiniones de sendos equipos (comercial y de diseño) han de tenerse en consideración en el diseño de tu site web. Los sitios web son herramientas comerciales que deben generar valor, pero optar por una experiencia de usuario deficiente que obligue a los usuarios a comportarse de una determinada manera puede frenar sus objetivos comerciales a largo plazo.
Por ejemplo, algunos sites de retail exigen a los usuarios crearse una cuenta antes de hacer efectiva una compra. Esto puede disuadir a usuarios que únicamente quieran hacer una compra una vez, y no quieran llevar a cabo cualquier otro tipo de acción o paso adicional. Una forma de revertir esta situación es, por ejemplo, posponiendo este paso al final, después de que el usuario haya realizado la compra; y preguntarle si quiere más información para crearse una cuenta sugiriendo que, con ello, en su próxima compra el proceso será más ágil. Sería un ejemplo de cómo facilitar el proceso sin sacrificar el objetivo comercial de mantener el engagement de los clientes.
3. Arquitectura de la información
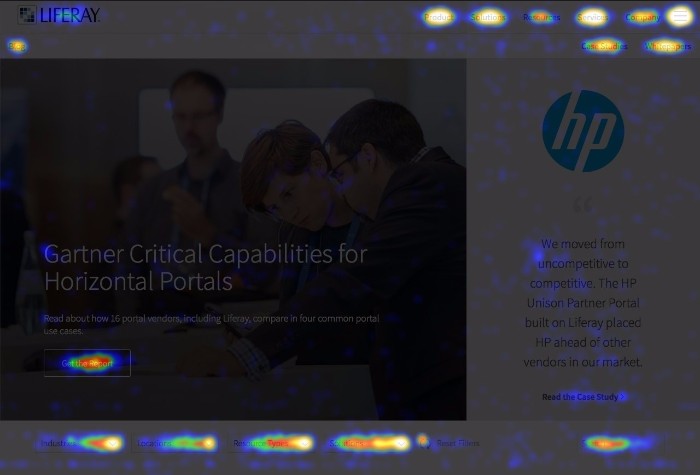
La arquitectura de la información se refiere a cómo estructuras tu contenido en tu site. Liferay.com, por ejemplo, utiliza una estructura principalmente jerárquica, con categorías más amplias en la parte superior que abren opciones más concretas al hacer clic. Prestar la suficiente atención a la arquitectura de la información y a la navegación garantiza que sus visitantes puedan encontrar exactamente lo que necesitan en su sitio, en el menor número de clics posible.
Aquí explicamos, al menos, siete maneras diferentes de estructurar tu contenido web:
- Jerárquico: Posiblemente la estructura más común, y la que los usuarios están acostumbrados a ver en sitios web de las empresas. Este estilo parte de categorías de información más generales, conduciendo a contenido más detallado en función se continúa navegando.
- Secuencial: esta estructura requiere que los usuarios avancen paso a paso a través de una ruta determinada. Este estilo se utiliza a menudo para productos online que necesitan recopilar mucha información de los usuarios. TurboTax online es un buen ejemplo. Los usuarios responden una pregunta a la vez, y el sitio se encarga de canalizarlos al siguiente paso correcto.
- Matriz: las estructuras de matriz permiten a los usuarios elegir cómo navegar a través del contenido. Esto se puede lograr con las opciones de filtrado (para que los usuarios puedan ordenar por fecha o tema, por ejemplo) o al vincular claramente las páginas, para que los usuarios puedan hacer clic si es necesario.
- Alfabético: a menudo se utiliza como un componente de navegación secundario para facilitar la clasificación a través del contenido.
- Audiencia: con este criterio, el contenido se segmenta por grupos de usuarios. Los sitios web de venta de ropa son el ejemplo clásico, con artículos clasificados para hombres, mujeres, niños, etc.
- Cronológico: organizado por fecha y comúnmente utilizado para blogs u otros sitios de contenido pesado.
- Tema: organizado por temas, como en wikis o medios de comunicación online.
Estas categorías no son excluyentes entre sí y muchas organizaciones utilizan una combinación de ellas para organizar sus sitios web de forma satisfactoria. Al final, la pregunta que deberías responder es: ¿cuántos clics hay entre el usuario y lo que quiere conseguir? La arquitectura de la información de su site web debería simplificar ese proceso lo máximo posible. El ratio de conversión se reduce en la medida en la que los usuarios pasan de una página a otra. Disminuir este proceso a través de una forma clara y agradable de navegar por su site web facilitará la navegación de los visitantes desde el principio.
4. Herramientas de prueba y testing.
Si piensas en el diseño web únicamente en términos de experiencia front-end, puedes pasar por alto la importancia de las herramientas de testing. Tener una forma precisa y consistente de medir el engagement de tu site garantiza que se contará con los datos necesarios para encontrar información procesable, y utilizarlos así para aumentar esas conversiones.
Existen numerosas herramientas de engagement, que son capaces de medir todo tipo de información: desde cada uno de los aspectos provenientes de las redes sociales, hasta aquellas acciones que están impulsando a tus usuarios a darse de baja. Una manera de filtrar es buscar herramientas que ayuden a escuchar a tus clientes para optimizar el equilibrio entre una experiencia de usuario excelente y los objetivos relacionados con sus KPIs. No conviene conformarse con herramientas que únicamente aportan información relativa a clics o vistas de tráfico simples; otras métricas como los mapas de calor o los test A/B serán más adecuadas para ayudarle a descubrir no tanto lo que los usuarios están haciendo, como el por qué lo están haciendo.

Los mapas de calor muestran donde hace clic la mayoría de la gente en las páginas web
5. Móvil.
A medida que Google continúa ajustando su algoritmo de búsqueda favoreciendo los sitios móviles, las empresas deben pensar en algo más que simplemente hacer sites responsivos. Ahora, Google penaliza cosas como anuncios intersticiales grandes (que pueden ser molestos en el escritorio, pero son insoportables en los dispositivos móviles), vídeos que no se pueden reproducir o un rendimiento deficiente del sitio.
Hay que tener en cuenta que cualquier arquitectura de información u otros componentes de diseño que utilice para su site web deben ser consistentes con la experiencia móvil. Un sitio web bien diseñado debe admitir experiencias consistentes en cada tamaño de pantalla, con la misma capacidad para optimizar las conversiones, medir el compromiso y estructurar el contenido. Las investigaciones muestran que, si un site comercial no funciona bien en dispositivos móviles, el 48% de los usuarios no lo considerarán como un negocio atractivo.

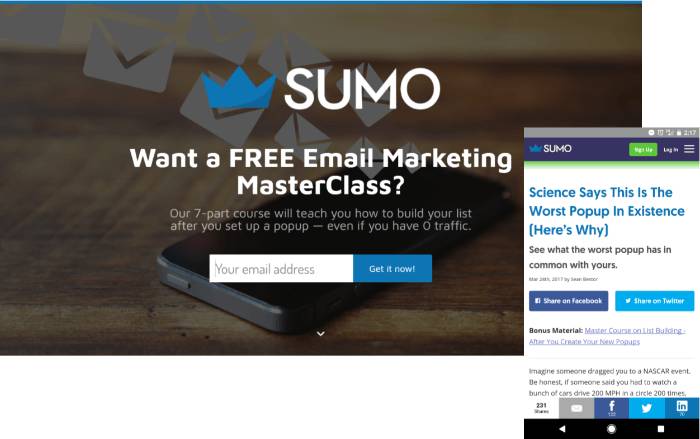
Sumo usa un anuncio intersticial para ofrecer una clase de marketing gratuita a sus lectores, pero lo desactiva para la vista móvil. Puede continuar viendo el contenido ofrecido como texto, donde dice "Bonus”, prestando así una mejor experiencia para los usuarios de dispositivos móviles.
6. Prácticas de diseño modernas.
Sí, al principio de este post dijimos que un buen diseño web es algo más que una experiencia visual atractiva. Sin embargo, eso no significa que debamos obviar las últimas tendencias en diseño web. Esto es especialmente importante cuando se trata de tu interfaz de usuario.
A medida que las nuevas tendencias de diseño online se imponen, los usuarios se acostumbran a una determinada organización de la información de los sites web. Un estudio muestra que un 75% de la credibilidad de un sitio web depende de su estética. En otras palabras, el diseño de un site web moderno convence a los usuarios de tu experiencia y reputación. Incluso una intranet corporativa tendrá una mejor acogida si utiliza una tipografía, imágenes y diseños modernos, lo que impulsará la adopción del usuario y garantizará que la inversión realizada no sea desperdiciada.

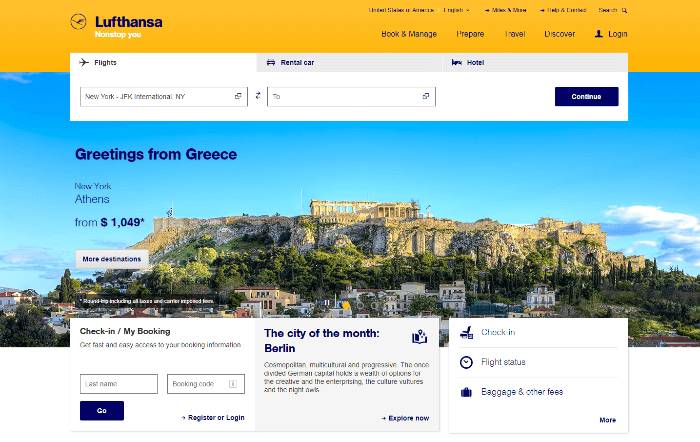
Lufthansa utiliza una imagen atractiva y una navegación simple en su página de inicio.
7. Sencillez
Ya hemos tratado la importancia de disminuir las opciones disponibles para la optimización de la conversión, pero a veces es importante dar un paso atrás y considerar la complejidad de su sitio en general y replantearte ciertas ideas: ¿se necesita un blog?, ¿se necesita una página para incluir la historia completa de la compañía?, ¿hay contenido que no se haya visto en meses que se puede retirar? Todas estas cuestiones hacen que el sitio web en general sea más fácil de administrar y brinda más opciones para simplificar la navegación en su sitio.

La página principal de Vroom tiene una llamada a la acción directo dirigido a lo que los usuarios están buscando.
Estos elementos son solo un punto de partida
Cada punto tratado puede ser abordado con mucha más profundidad y detenimiento. No obstante, tenerlos como referencia para hacer una evaluación rápida del diseño del sitio web ayudarán a tener un buen punto de partida. Estos siete puntos básicos están orientados a servir como base para el diseño de sitios web empresariales que, además de desarrollar su negocio quieren dotar de valor comercial real a su empresa.