With so many great solutions at our fingertips, it’s an exciting time to be working in technology. New Generative AI (GenAI) tools like Google Bard and OpenAI’s ChatGPT are great examples of innovative technologies that can transform entire industries by automating complex tasks, fostering creativity, and enhancing decision-making processes.
In fact, the ways GenAI can be used are almost limitless. That’s why I’m excited to introduce the Liferay OpenAI Content Wizard and talk about how this project, created using the front-end JavaScript library React, came to life.
Setting the Stage
Maybe you think integrating GenAI into your current technical landscape will be too complex or costly of a task. The opposite is actually true. This is the story of how I went from being new to GenAI and just tinkering with an idea to building a helpful tool with over a dozen GenAI integrations made for Liferay’s Headless APIs. These integrations can create content for a fraction of a penny, and we’re happy to share them with the Liferay community.

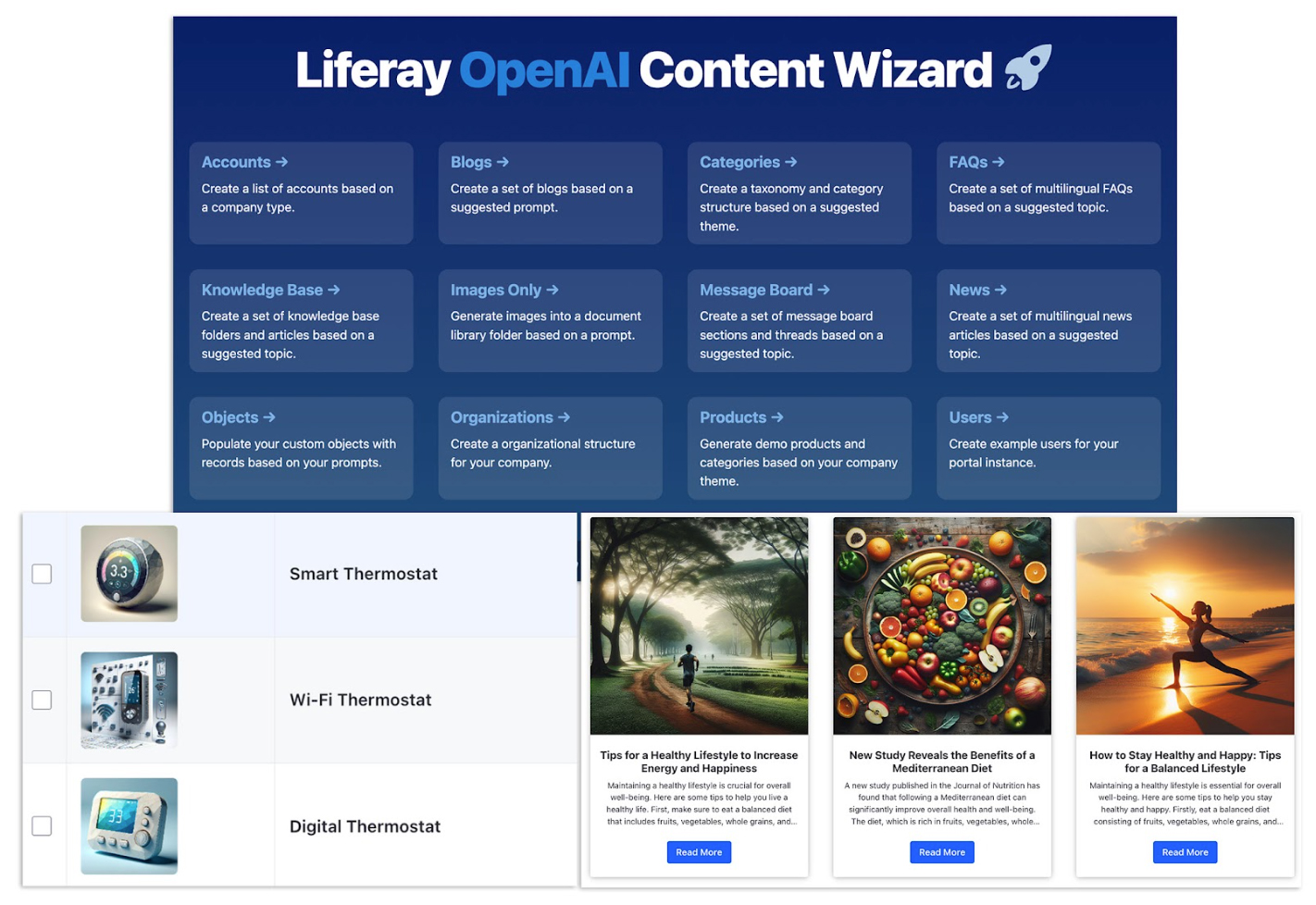
Options seen within the Liferay OpenAI Content Wizard React project
Many people think GenAI’s uses only extend as far as creating content like blogs or articles quickly. From our own experience, however, we’ve seen teams use GenAI to take existing content from one group or department and turn it into something useful for another group or audience altogether. Here’s an example: say you have promotional materials for services intended for an adult audience. You can use GenAI to adapt that content into informational or educational materials for children ages 5-18. It’s just as easy to translate existing content into a different language, too.
Liferay already supports both tasks, offering tone selection in our out-of-the-box (OOTB) GenAI content integration as well as integration with automatic translation providers to ease the translation process. With a single click of a button, for instance, you can translate a full article or page into the language you need. You can also configure Liferay to tag content and images automatically through OOTB AI integrations.
From Text to Images to Data Structures
We’ve discussed text generation, so what about images? Image generation is easy to do, as well: the user just has to type in a prompt, no additional technical knowledge required. Stay tuned for OOTB image generation in Liferay for our Documents and Media feature. (Documents and Media is Liferay’s file storage and management application.)
When properly integrated, GenAI can also be used to create complex data structures like commerce products, page hierarchies, knowledge bases, and custom data sets. Liferay supports a visual, low-code approach to data structures that builds a full set of Headless APIs automatically.
I’m pretty proud of a recent project I worked on, where we integrated GenAI with Liferay’s Headless APIs for a custom data structure to generate data sets of a list of counties and populations within a region in a matter of seconds. And here’s the great thing: this functionality applies to any number of topics or themes.
I’ve mentioned the term Headless a few times. If you don’t know what that means, here’s some context: a Headless application separates the presentation layer and its associated tools from the other main functional components of any given software platform. That means that, for any platform that supports Headless, you can use the best presentation technology for a specific use case. For example, the built-in interface tools of your CMS may be fantastic for creating and maintaining your corporate website and eCommerce store, but not as great at developing a native mobile app or for creating targeted social media offers.
In addition, more and more businesses need to integrate with IoT devices and touchpoints that require specialized connections and user interfaces. With a Headless-friendly platform, you can use the best option while remaining flexible for integration purposes. Read more about the benefits of Headless technology here.
The Idea Forms…
My team builds Liferay demos to share the story of Liferay with both prospects and customers. Because Liferay can be deployed and implemented in countless ways, every demo has the unique challenge of showcasing our extensive toolbox in ways that relate to each specific business’s wants and needs.
When we’re generating content in Liferay, we use content that matches the right vertical, provided services, and expected outcomes. No “lorem ipsum” placeholder text here! This takes a lot of time and effort, and complex structures like products, knowledge bases, or message boards often require even more research to create a result that feels authentic and truly demonstrates Liferay’s potential.
In the past, we had to use data imports and scripts to build content in Liferay. Scripts improved our efficiency by avoiding manual data entry, but they required tech skills to edit. So we asked ourselves: What if we integrated GenAI with Liferay’s extensive Headless APIs?
The Liferay OpenAI Product Generator
By now, you’ve probably heard of OpenAI, the artificial intelligence research organization that has developed several large language models and advanced image generation models, including ChatGPT.
Using a few common development technologies, we made a simple Product Generator interface that teams can use to create initial example content quickly in Liferay. This interface allows users to enter an OpenAI prompt and receive product details based on the information in the prompt. The generated content is possible because of an integration key with OpenAI.
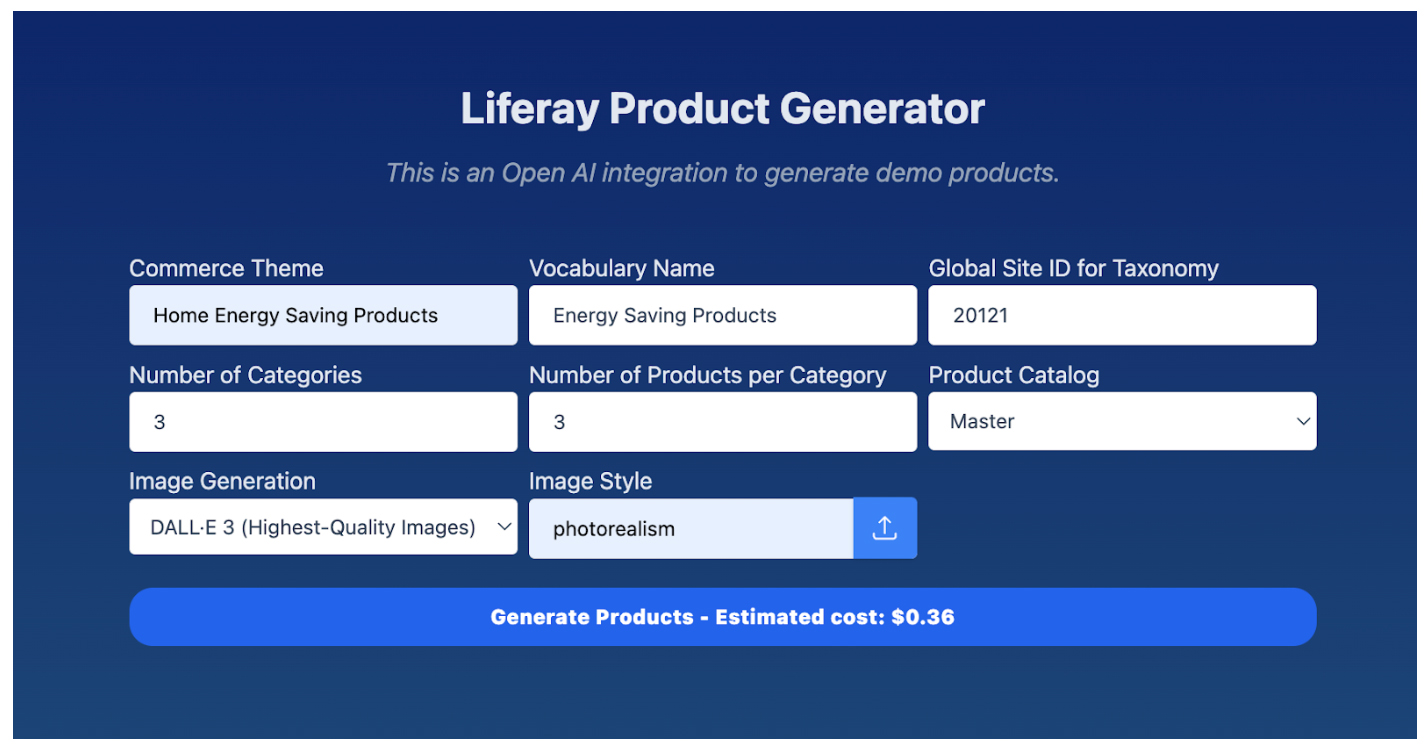
 Product Creation within the Liferay OpenAI Content Wizard React project
Product Creation within the Liferay OpenAI Content Wizard React project
Once OpenAI generates product details, we pass them along to Liferay’s Headless endpoints to load into the system, meaning we can create products much faster than before. Images take a little bit longer, about 6-10 seconds per image. Compared to our previous process, however, we’ve saved a massive amount of time generating content this way rather than gathering and loading the content manually.

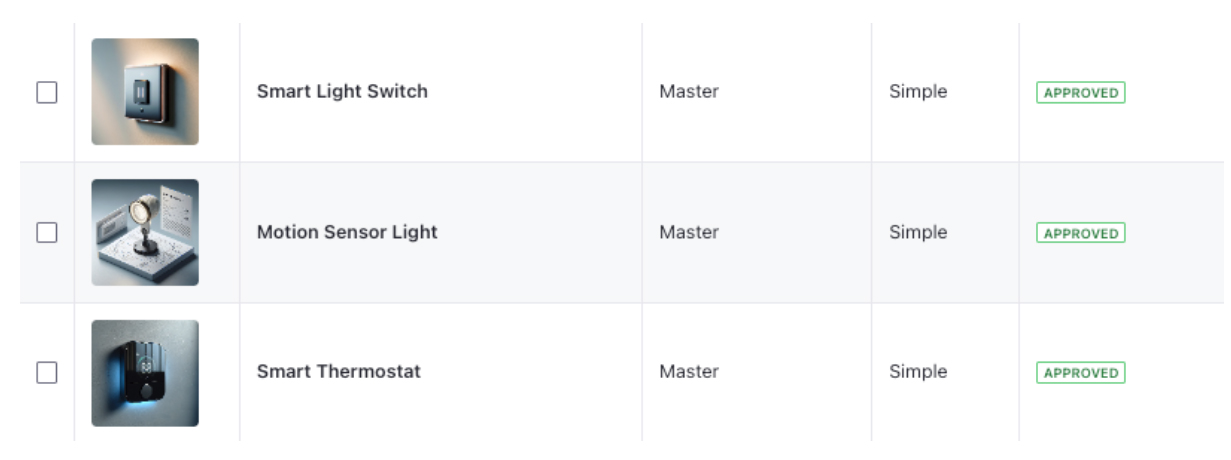
Products created using a Liferay/OpenAI content integration
Make an Impact with GenAI Images
One of the ways we were excited to test GenAI was by creating images based on a description. At first, this seemed intimidating, but the process is actually just as simple as text generation: you write a description of what you want and what model you want to use. OpenAI uses two excellent image generation models, DALL·E-2 and DALL·E-3.
Going back to the Product Generator example above, we’ve given the user the option of choosing the image generation model and selecting the image style as well. We also provide a calculated cost of the generation based on the number of images.
At $0.04 per image, DALL·E-3 is slightly more expensive than DALL·E-2 at $0.02, but the difference in cost is ultimately not significant, and DALL·E-3 is better at creating more realistic human depictions and images based on art styles.
For instance, you could choose one particular art style to create images with a specific look for long-term consistency and adherence to brand guidelines. We suggest style prompts like “Vector Art,” “Photorealism,” “Flat Design,” ”Pixel Art,” or “Digital Impressionism” to get you started, but it’s up to you to decide what’s best for your business.

Blogs created using a Liferay/OpenAI content integration with a “Flat Design” image style
Leveraging GenAI for Liferay Objects and Custom Schemas
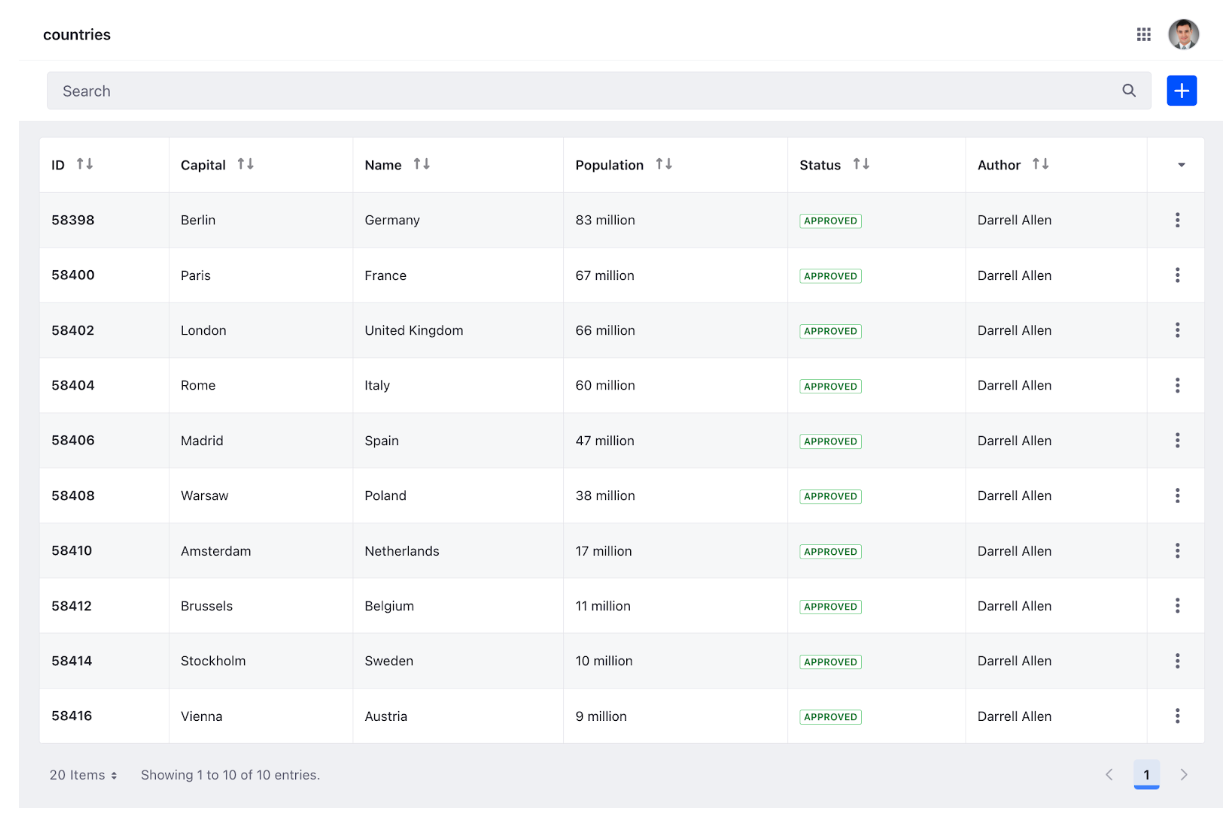
In the realm of streamlined data structure creation, Liferay’s OOTB feature “Liferay Objects” stands out as a low-code tool capable of automatically generating Headless API endpoints for each schema you define in the system without additional development. GenAI works well in this context, too. As I mentioned, we recently created a custom data structure to create a list of counties, capitals, and populations.
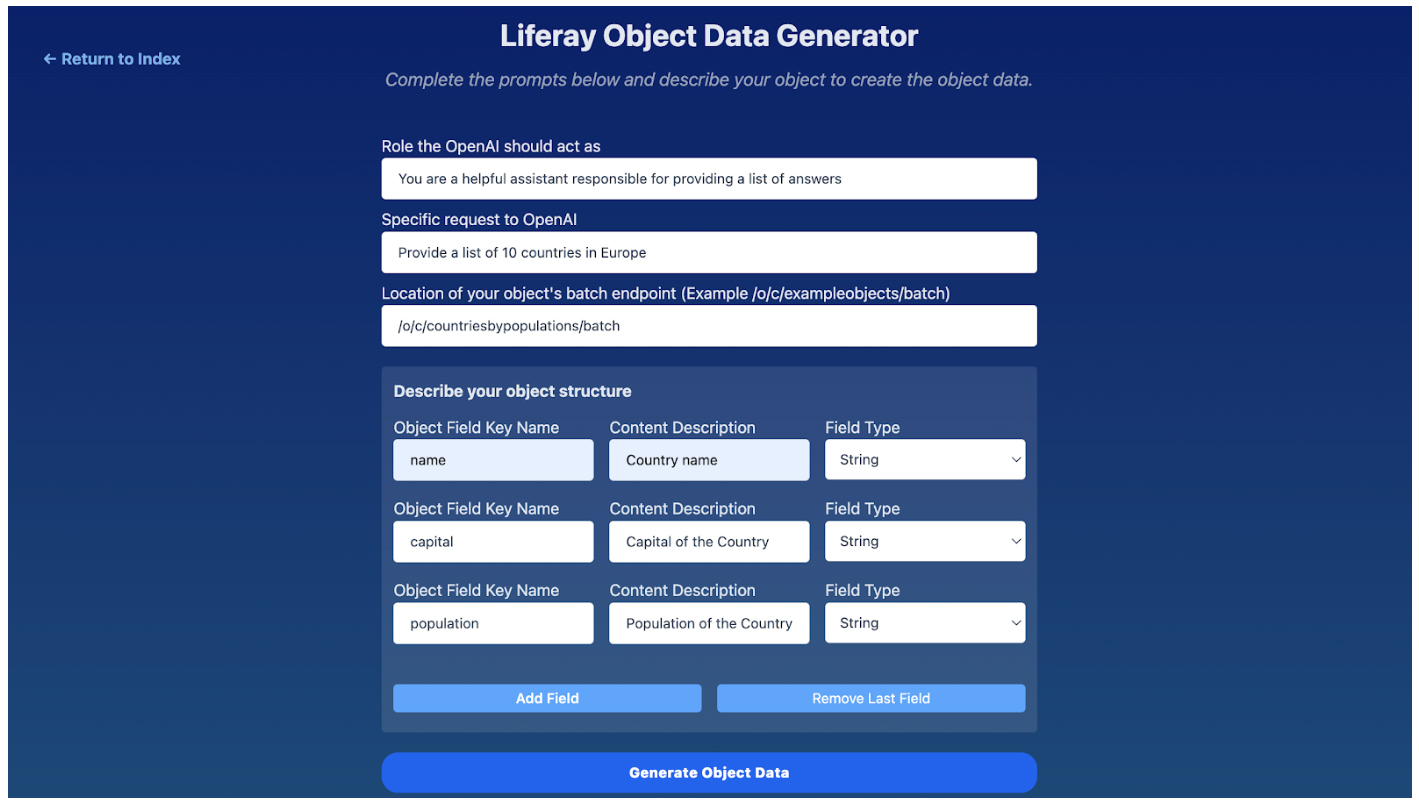
For this integration, we provide a user interface where the data set can expand to as many fields as needed. The user specifies the list of field names and descriptions, as some of the fields can be optional, and indicates which Liferay API endpoint to call to populate the data set. When the user makes changes in the interface, the schema request to OpenAI should be updated as well.

UI for a Liferay/OpenAI content integration with Liferay Objects
This integration was able to populate a custom schema with records in just 10 seconds.
The flexibility of these integrations and potential outcomes is exciting. Another recent example involves generating a list of sample recipes complete with instructions, cook times, cook temperatures, and ingredients.

Custom Liferay Object records that were generated using a Liferay/OpenAI content integration
Fast Content Creation with the Liferay OpenAI Content Wizard
The Liferay OpenAI Content Wizard tool is available on GitHub. The tool can help generate over a dozen content types in Liferay, offering countless opportunities to leverage AI tools.
Where Do We Go From Here?
Are you as excited as we are about the power of GenAI integrations with Liferay? We’d love to hear your story! Email us at [email protected] or send us a DM on LinkedIn to let us know your thoughts.
We’re continuing to invest in integrations with these technologies, and some of the best updates have come from incorporating customer feedback on features, like the importance of language support. The new language support feature of the Liferay OpenAI Content Wizard has enabled teams to create a multi-lingual FAQ section on a topic in mere seconds.
Let’s keep innovating and build great things, together!
Author: Wes Kempa, Lead Sales Engineer, Liferay
Header image generated using OpenAI's DALL·E-3